いろいろ試行錯誤して、やっと、PageSpeed Insightsで「サーバーは高速に応答しています」評価を得られました・・・。いろいろやったので、備忘録的に書いておきます。
結局、凝ったことしてもダメらしい・・・。
まずは「W3 Total Cache」。キャッシュプラグインとしては比較的評判が良く、機能も豊富で使い勝手も良いプラグインなのですが、たまに挙動不審になるというか、どうにもpreloadが悪さをするらしい。それ以前に、OPcache導入してAPCを削除したんだけど、キャッシュ設定がAPCのまま残っていてキャッシュが効かない状態になっていたという罠を踏んで、ちょっと不信感が。
そこで、キャッシュ設定を「Disk」にしてみたら・・・さくっと性能改善しました(苦笑)。この時点で、PageSpeed Insightsから、Webサーバーが遅いとは言われなくなった。なんだこれ・・・。APCとか罠だったってこと?確かに、memcachedは遅かったけど、APCも遅いのか・・・うーん。と言う訳で、キャッシュ先はディスクにしましょう。教訓です。
改めて考えて、ちょっとW3 Total Cacheは複雑過ぎる気がしてきたので、もっとシンプルなキャッシュプラグインに切り替えることにしました。WP Super Cacheが有名なのですが、後継が出ているとか、さらにその後継がどうのとか、いろいろあって、結局、ZenCacheを入れることにしました。
設定も非常にシンプルだし、キャッシュ結果をディスクに保存するだけのシンプルな動作も良いです。何かとキャッシュ系プラグインはトラブルの元だったりもしますので、やっぱりシンプルが良いなぁと。合わせて、phpのzlib compressを有効化しました。
zlib.output_compression = On zlib.output_compression_level = 2
体感的にもかなり速くなったのですが、そこはabコマンドとかでぱっと数字見ながら調整してきます。
% ab //blog.ayurina.net/
〜
Connection Times (ms)
min mean[+/-sd] median max
Connect: 32 32 0.0 32 32
Processing: 175 175 0.0 175 175
Waiting: 94 94 0.0 94 94
Total: 207 207 0.0 207 207
別に負荷をかけたいわけではないので、ワンショットで感触を見ながら調整です。
続いて。wp-cron.phpをcronから呼ぶように変更。Wordpressの定期処理は、外部からWebアクセスがあったタイミングで、wp-cron.phpを呼び出すことで実現されています。外部からのアクセスが無ければ、この動作は発生しません。かつ、アクセスのタイミングで不定期に実行されるため、システム運転上あまり嬉しくないという。まぁこのブログもそれなりにアクセスがあるため(newrelicの定期pollingや検索エンジンのクロールもあるので)、別に切り出す必要も無いんですが、ログを見ていて気持ち悪いので、cron化しました。
まず、wp-config.phpでwp-cron.phpの呼び出しを無効化します。
define('DISABLE_WP_CRON', TRUE);
忘れずに、apacheの再起動、またはphp-fpmの再起動を実施、念のためキャッシュもクリアして反映させます。
で、crontabで自サイトにアクセスさせて、wp-cron.phpを明示的に定期的に起動します。
# vi /etc/crontab */3 * * * * root /usr/bin/curl '//blog.ayurina.net/wp-cron.php?doing_wp_cron=' &> /dev/null
3分おきにしている理由ですが・・・どうにもこのwp-cron.phpが、10分に1回くらいの周期で、非常に長い時間、具体的には90秒ほど動くことがあり、1分では間に合わないからです。3分でも特に困らないかなぁと。
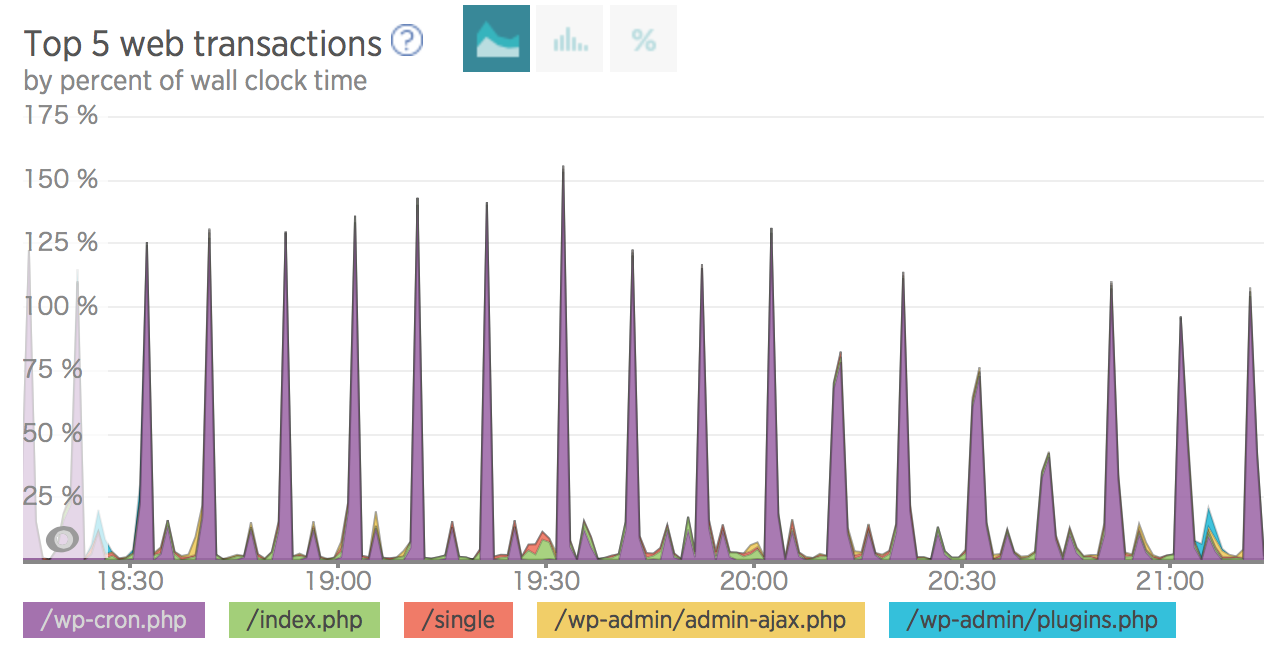
newrelicで見るとこんな感じでwp-cron.phpの処理時間が長いタイミングが記録されています。これの原因が何なのかは分かりませんが・・・とりあえず、3分定期起動に変更しました。
【2015/6/26追記】これ、SNS Count Cache pluginでした。このプラグインが、10分(600秒)に1回、カウントをクロールする際の負荷でした。設定されたすべてのSNSサービスをクロールするので、結構重いです。というわけで、止めました。このプラグインは、相当アクセス数が多いサイトじゃないと、CPU負荷の費用対効果に合わないんじゃないかな。
続いて。久しぶりにテーマをアップデート。いろいろカスタマイズしているので、なかなかテーマのアップデートが億劫なんですよね。とは言え、新しいものは良いに決まっているので、twentytwelveをアップデートしました。
いろいろカスタマイズしていて、差分見ながら反映しなければならないのですが、このカスタマイズ分をなんとか別処理に移せないかと検討してみました。そうすると、mod_pagespeedでGoogle Analyticsのスニペットを入れられるという情報を発見。
Google Analyticsのスニペットの入れ方ですが、プラグインに任せる方法か、あるいはheader.phpに書く方法が一般的かと思いますが、一頃プラグインに任せてたら動かなくなっていたことがあったため、現状はheader.phpに直接書いています。ただ、これもテーマをアップデートした時に反映しなければいけないので、面倒だなぁと思っていました。
そしたらなんと、mod_pagespeedで入れてくれるというではありませんか。こちらはapacheでの書き換えとなるため、Wordpress/phpの処理から完全に切り離せます。素晴らしい。早速試してみました。
mod_pagespeedの設定に以下を書くだけでOKです。環境によりますが、CentOSであれば、/etc/httpd/conf.d/pagespeed.confです。
ModPagespeedEnableFilters insert_ga ModPagespeedAnalyticsID UA-XXXXXXX-XX
IDは自サイトのIDを入れる。これだけ。これで、よしなにHTMLコンテンツにスニペットを入れてくれます。変更後、Analyticsサイトのリアルタイム表示を見て確認しましたが、ちゃんとアクセスが検知されています。このmod_pagespeedはyumで入れていますので、スニペットの最新化にもちゃんと対応してくれるかな、と期待できます。これは便利。
改めて、テーマの更新。書き換えているファイルは以下のような感じです。
- header.php・・・ブログ村リンク、パンくずplugin設定
- content-page.php・・・何かの不具合の対応で、metaファンクション追加しています。何だったか忘れた・・・
- functions.php・・・Googleのウェブマスターツールでmetaデータが足りないと言われる件の対応。authorとupdatedの追加をしています。
- footer.php・・・バナー
- style.css・・・一部ヘッダの書式変更をしています。
authorとupdatedはテーマのほうで対応してほしいんですが、今回のアップデートでも対応していないっぽい。うーん。
そんな感じで、リファインして、無事、高速化は完了。教訓としては、なんか凝ったことするよりも、シンプルに建てつけたほうがこういうのは速く動くという。性能改善は難しいです。




コメント