Googleのpagespeed module(Apacheだとmod_pagespeed、nginxだとngx_pagespeed)を『ちょっとだけ』有効にして、PageSpeed Insightsのスコアをちょっとだけ上げてみました。
そもそも、過去いろいろあって、pagespeed moduleはインストールはしつつ有効化はしていませんでした。結局HHVMでシンプルに速いサーバーに仕立てたほうが感触が良かったというのが、これまでの結論だったと。
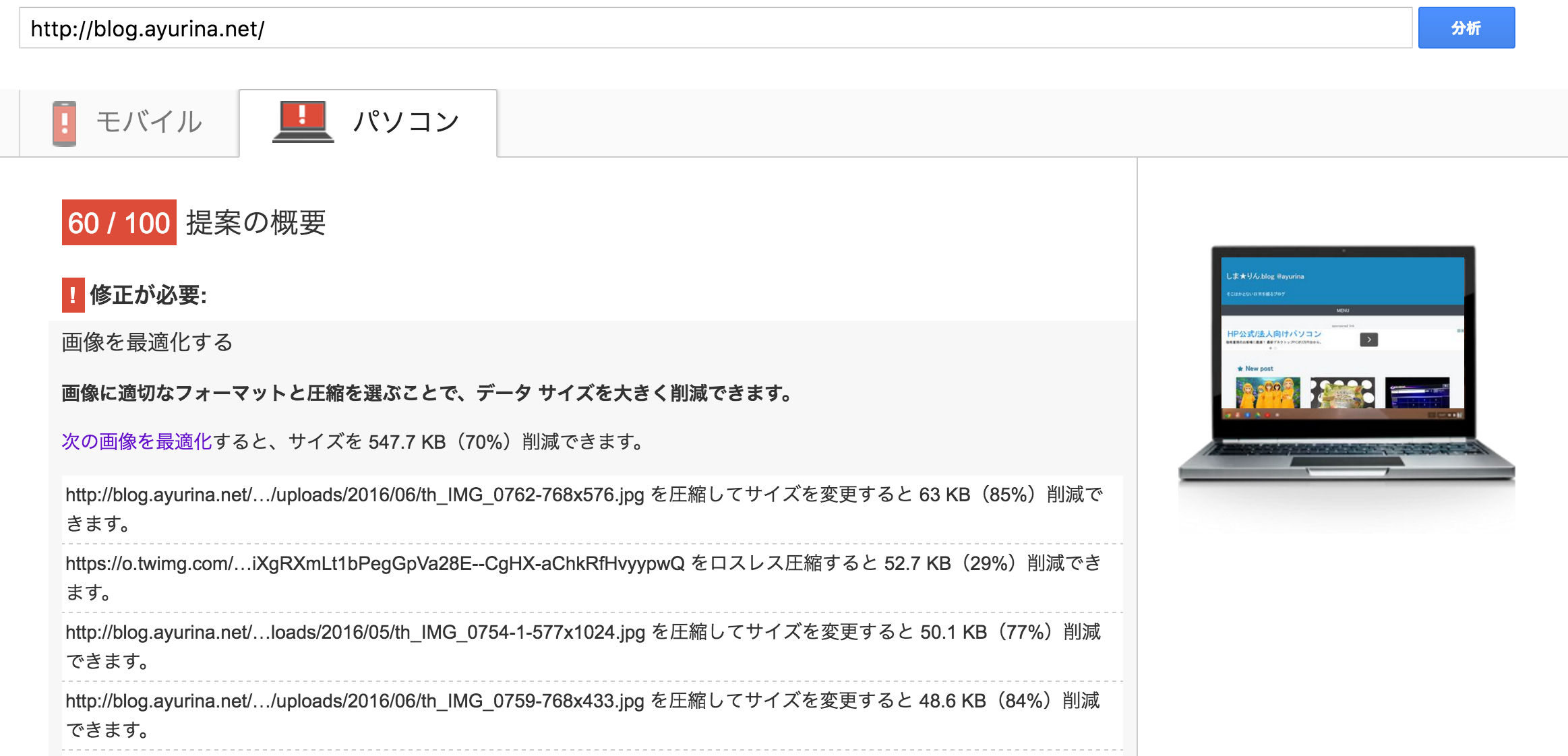
ただ、Materialテーマを使うようになって、PageSpeed Insightsのスコアがもの凄く落ちたんですよね。
理由は簡単、サムネイル画像の表示が増えて、これらのサムネイルが、専用サイズのイメージを生成しているわけでもなく、imgタグのサイズ指定で表示しているからなんです。これがPageSpeed Insightsで、「非効率な画像表示」となっていたと。サムネイルのサイズなのに、フルサイズのイメージ使ってることもあって、そりゃ、仰るとおりってところ。Materialテーマの前は、TwelveFifteen等のシンプルなテーマを使っていたので、こういう事象は無かったんですが。
これを解決する方法として、pagespeed moduleのresize_imagesフィルターがあります。このフィルタは、HTMLを解釈して、imgタグで指定されたサイズのイメージを動的に生成してしまうというものです。詳しくはPagePeedのドキュメントに書いてあります。
さて、という訳で、pagespeed moduleを再度有効化しよう!と思うわけですが、以前、「何でもかんでも有効化して、訳がわからなくなった」苦い経験があるので、今回はターゲットを絞って、必要なものだけを有効化してみました。
pagespeed on; pagespeed MemcachedThreads 1; pagespeed MemcachedServers "172.17.0.1:11211"; pagespeed RewriteLevel CoreFilters; pagespeed FileCachePath /var/cache/ngx_pagespeed_cache; pagespeed EnableFilters trim_urls; pagespeed CssInlineMaxBytes 32768;
「結局CoreFilters有効化してんじゃん!」ってツッコミは無視します(苦笑)。具体的に効果を期待しているのは以下のフィルタです。
- rewrite_images(resize_images)
- サムネイル問題への対策になるのはresize_imagesのほうなんですが、rewrite_imagesが包含していますので、CoreFilters設定で有効になります。そもそもイメージをアップデートする段階でWordpressのプラグイン(EWWW Image Optimizer)で画像は圧縮されているので、画像最適化の効果はあまり無いと想定します。
- inline_css、inline_javascript
- PageSpeed Insightsで「css/javascriptの配信の最適化をしろ」と言われるヤツへの対する対策です。css側はMaterialテーマのスタイルシートのサイズを目安に、サイズも指定してみました。
- trim_urls
- これはWordpressの癖なのかテーマの癖なのか詳しくは分かりませんが、Wordpressって普通に動かしてると、画像リンクも含め、内部リンクもすべてドメイン込みのフルのURLで指定されます。かなりうっとおしいし、データサイズも増大します(かつ、resize_imagesがフルパスだと反応しないんじゃないか?という懸念もあり)。ということで、相対パスにするためのフィルタです。
結果、スコアアップしました。
まぁ悪くないスコアかな、と思っています。きちんとサムネイル画像のURLがpagepeed moduleの内部URIに書き換えられていることも確認できました。バッチリです。
さらに設定を詰めて・・・と行きたいところですが、これね、過去やり過ぎて、表示がおかしくなった経験があるので、あまり凝ったことはしたくないんです。様子を見ながら、また気になるところがあったら、ピンポイントでpagespeed moduleの機能は使っていきたいな、と思っています。
この辺のバランスが難しくて、面白いところです。これでサムネイルがいっぱいのテーマでも、怖くないです。





コメント